Graphiste web depuis 10 ans déjà ! Faite moi confiance pour la création de votre site web, j’ai l’œil d’un photographe, j’ai d’ailleurs été photographe également ! Je suis pointilleux sur les détails, notamment sur les versions mobiles, j’aime que tout soit parfait.
TENDANCES WEB DESIGN POUR 2021
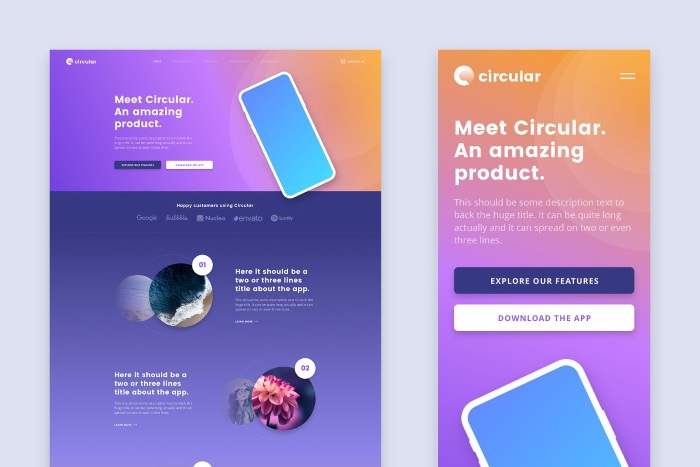
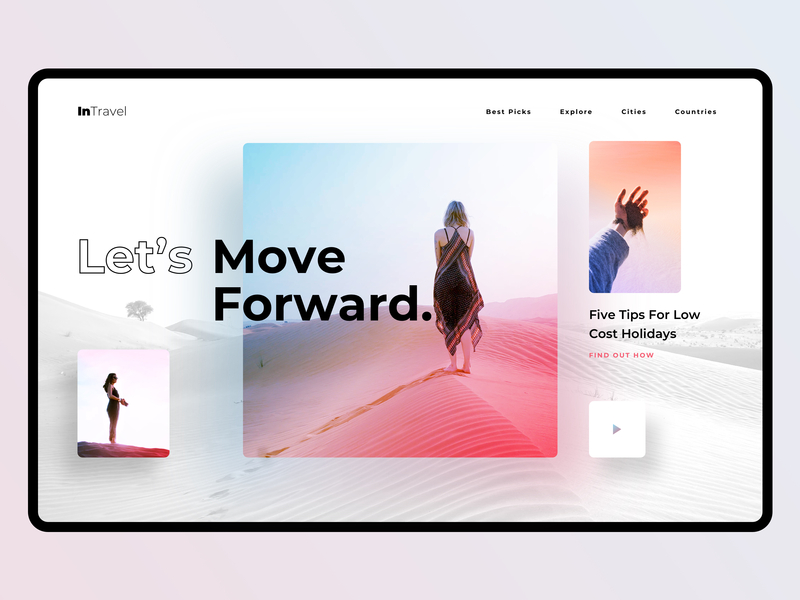
1. LES DÉGRADÉS
Oui oui, nous y sommes, le « revival » des années 90, les couleurs « pétantes » dans tous les sens ! Le logo d’Instagram, le réseau social le plus utilisé actuellement, en est le parfait exemple. On aime ou n’aime pas, ce design est destiné à des marques percutantes, jeunes et assumées.


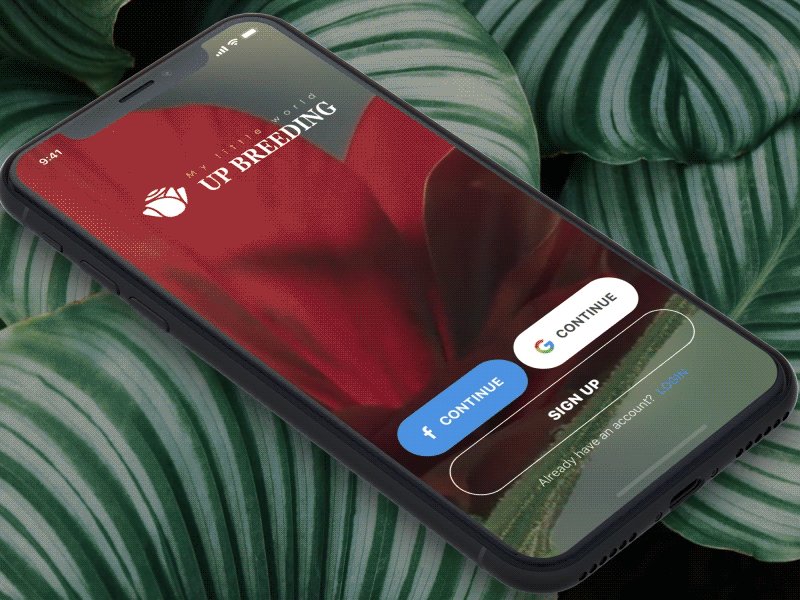
3. LES ANIMATIONS SUBTILES ET MICRO-INTÉRACTIONS
Les petites animations en fonction des actions des utilisateurs (survols des boutons ou des liens, scroll, clic, menu hamburger,…) sont de plus en plus bienvenues grâce à CSS3 et la compatibilité avec tous les navigateurs.
Mais attention, on préfère qu’elles restent subtiles car on n’a pas trop envie que nos utilisateurs aient l’impression d’être en voyage à Las Vegas… 😉



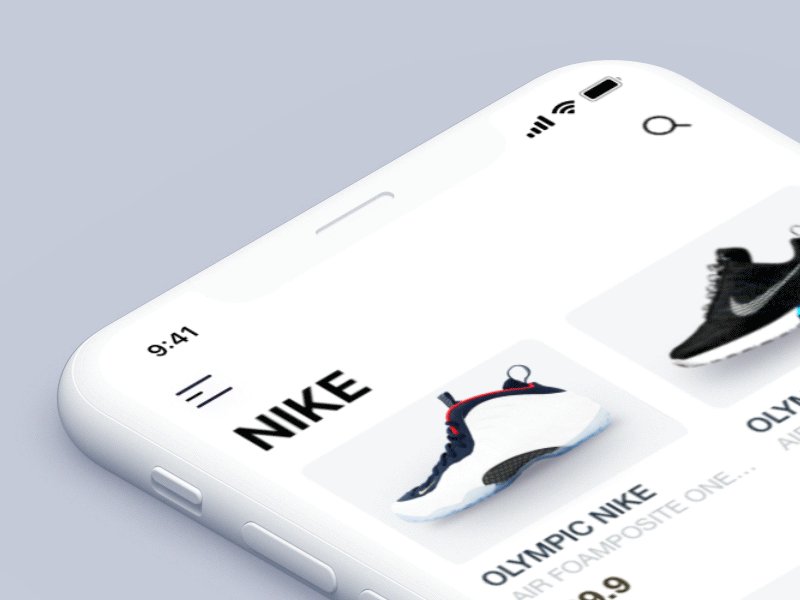
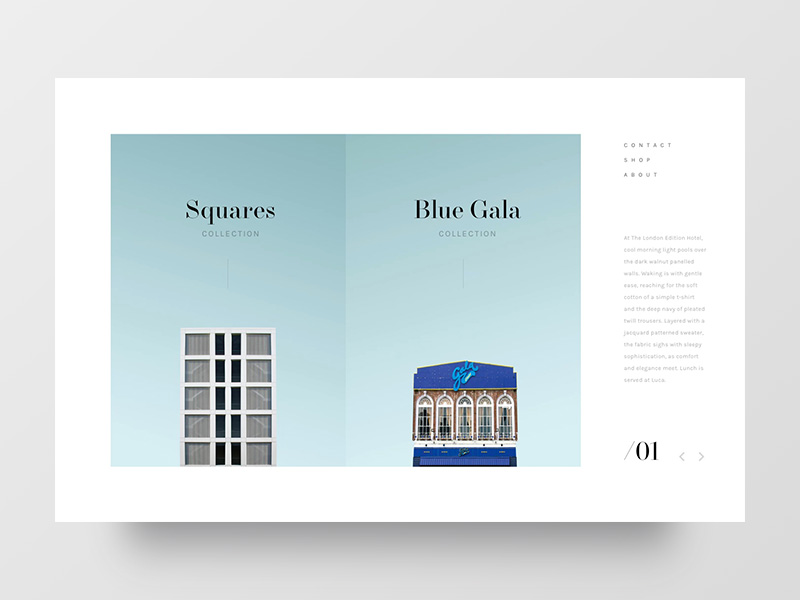
5. LES OMBRES
On les avaient rayées de tout design en même temps que les polices serif, et c’est une surprise, elles font leur grand retour cette année ! Elles permettent de donner de la profondeur à une charte de façon subtile, et sont à utiliser sur des blocs entiers ou des images.


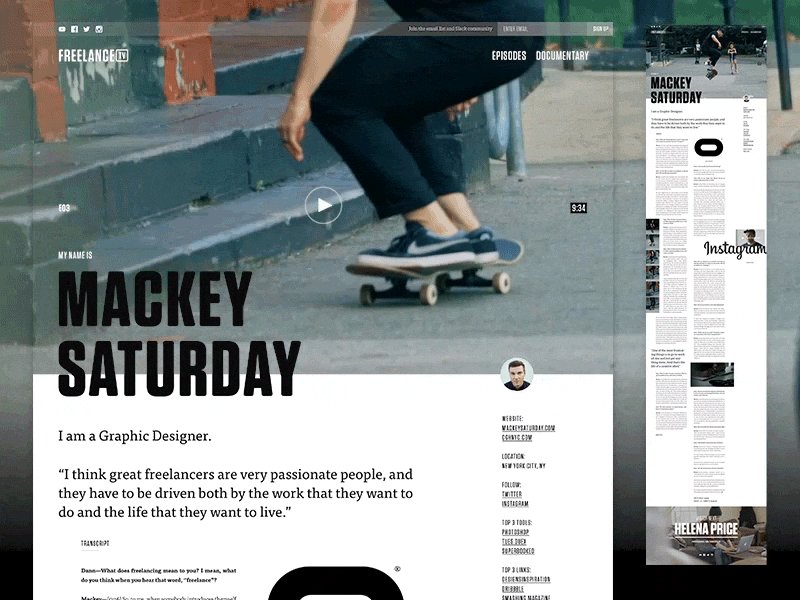
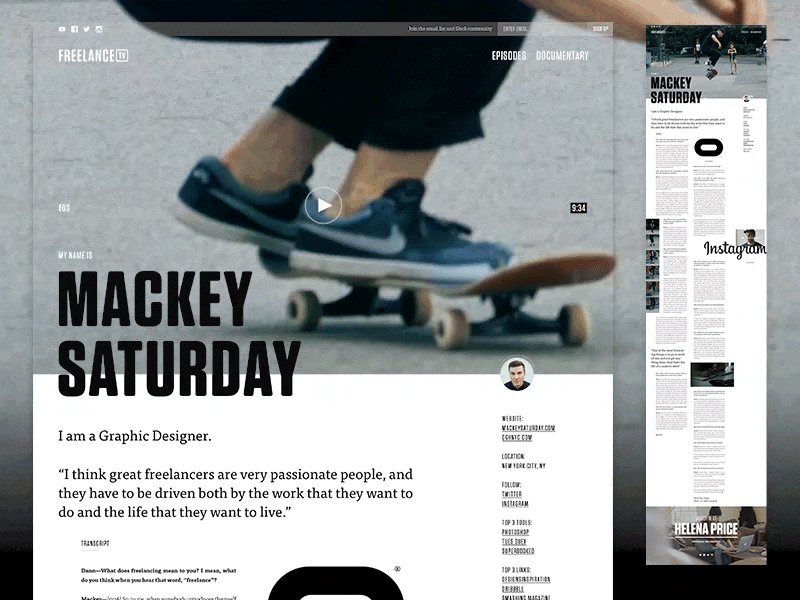
7. LES BACKGROUNDS VIDÉO
Et enfin, on adore toujours autant les vidéos courtes qui tournent en boucle en fond d’écran des homepages, car elles permettent de nous montrer, en quelques secondes, une image concrète d’une marque ou d’un produit.
Et c’est bien celà que l’on recherche en visitant un site : tout voir et tout comprendre très rapidement.


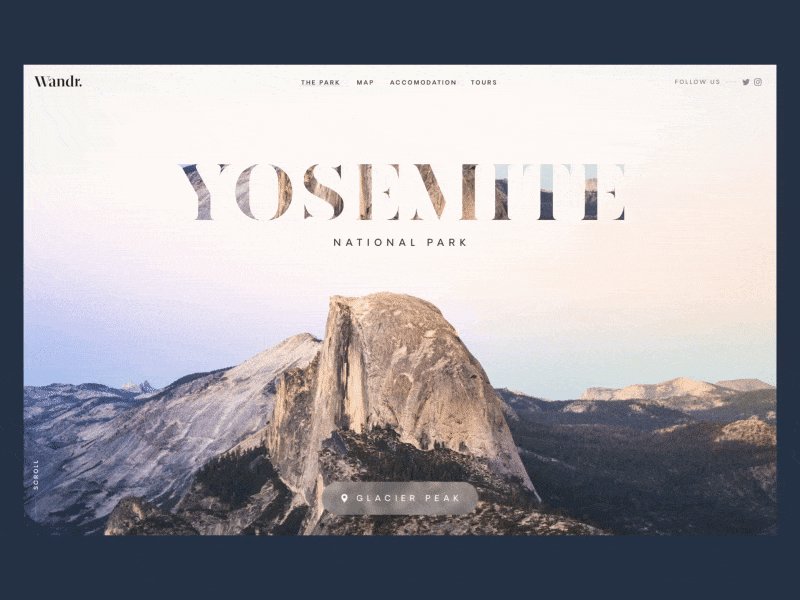
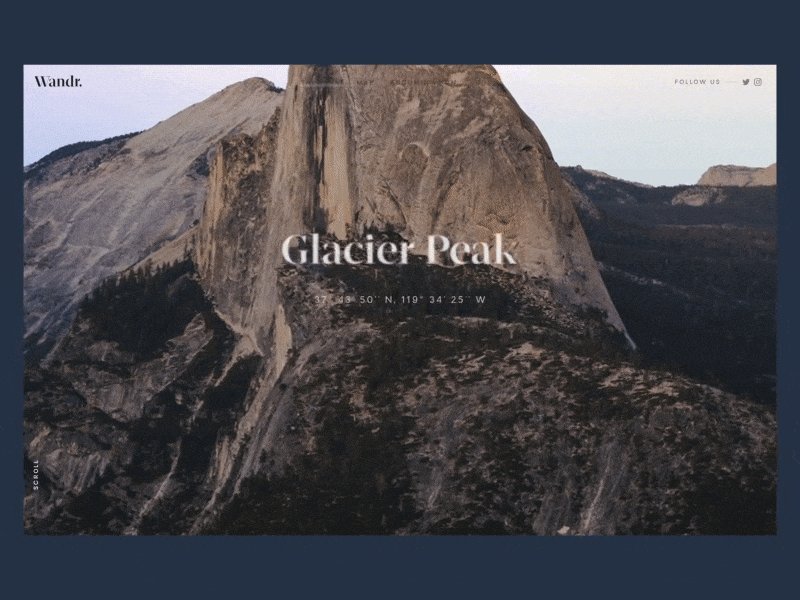
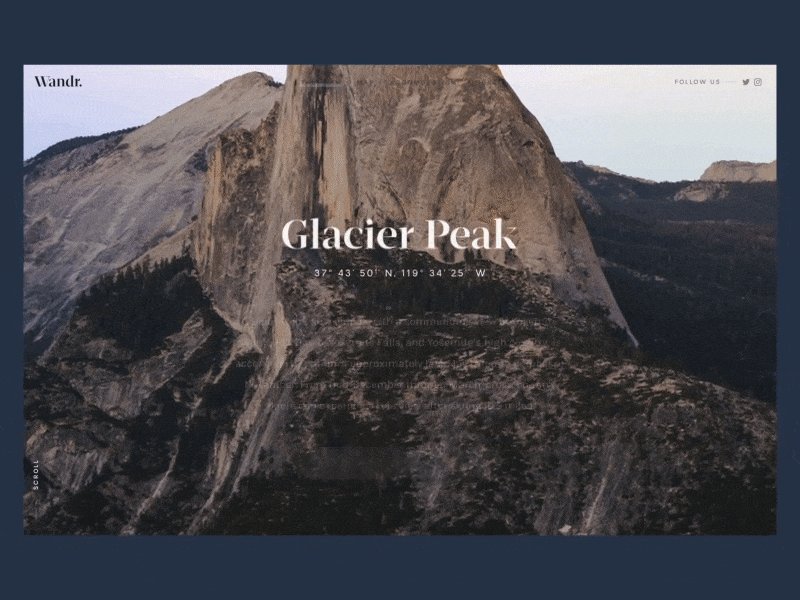
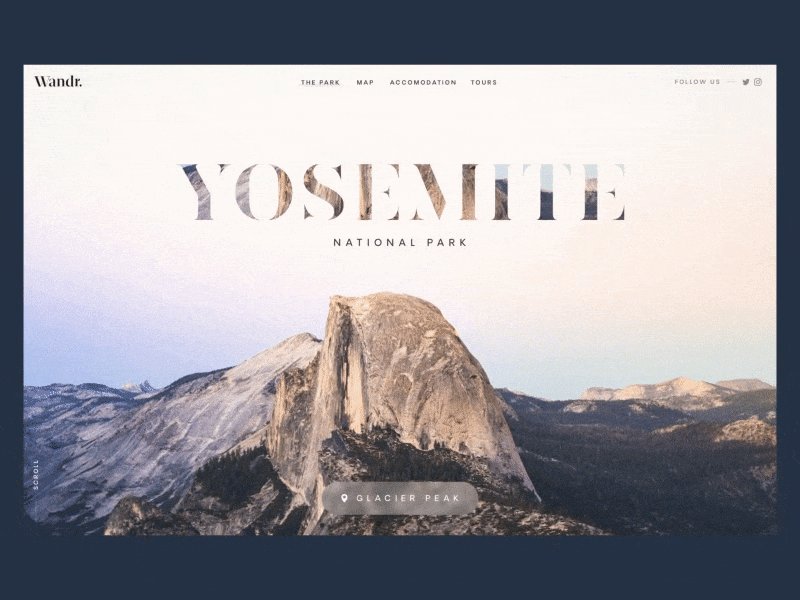
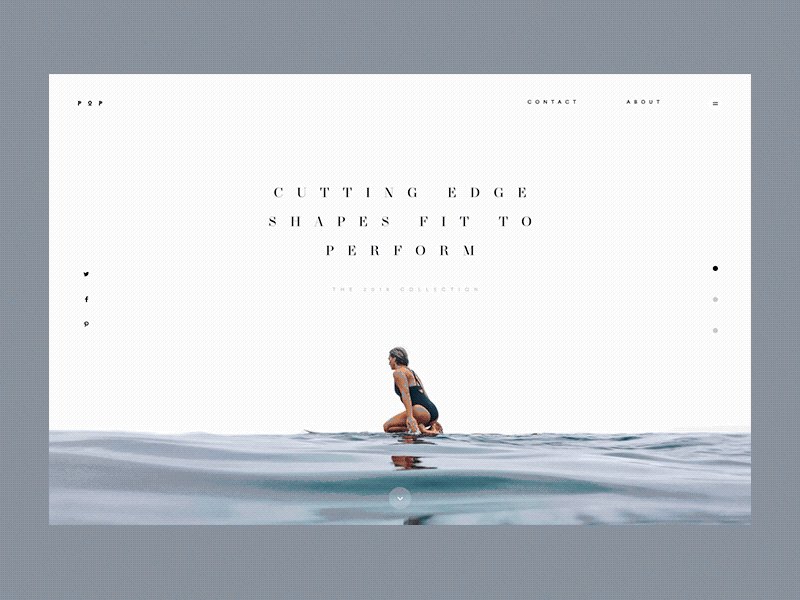
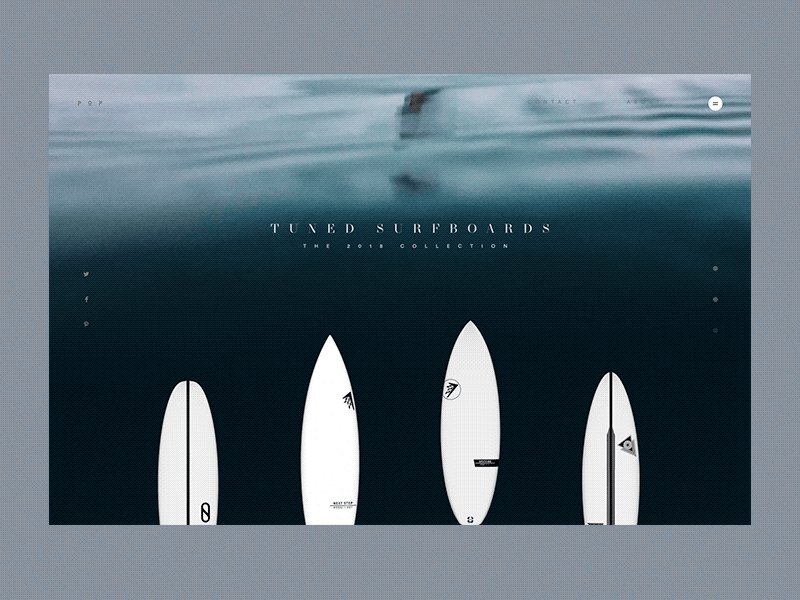
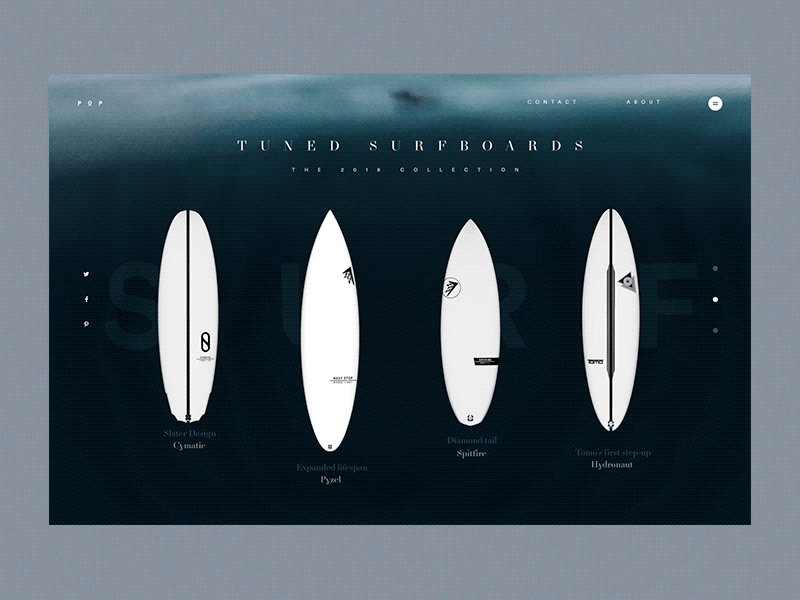
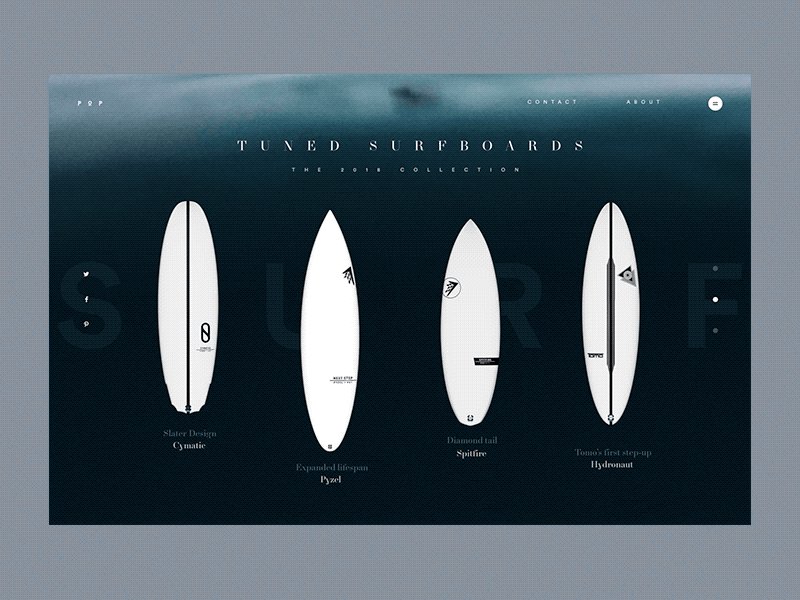
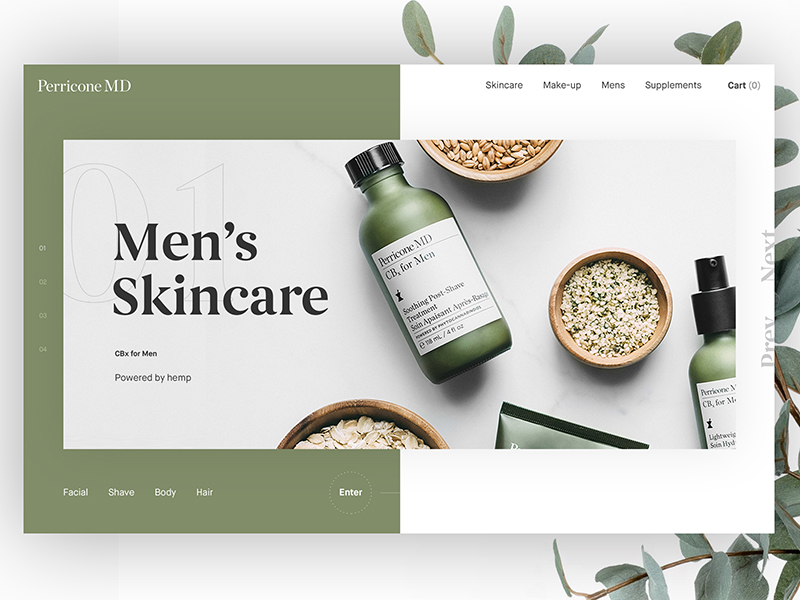
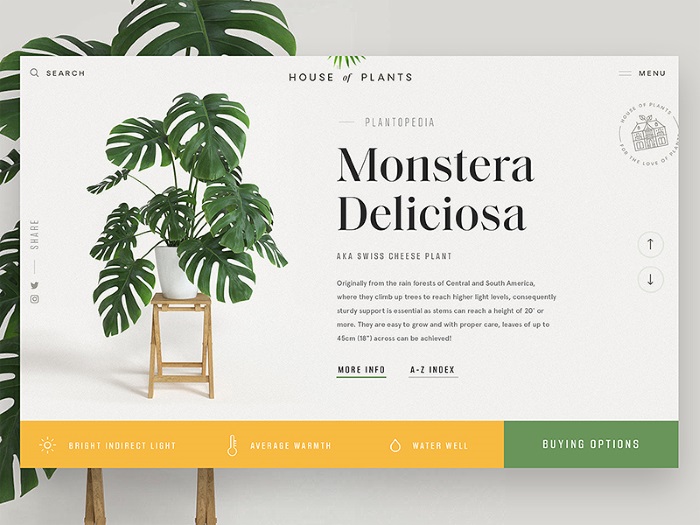
2. LE RETOUR DES POLICES SÉRIF
C’est une surprise, ces polices qui étaient devenues complétement « has been », véhiculent désormais une image authentique, naturelle et qualitative. Elles sont à utiliser avec parcimonie, car elles restent moins lisibles que les polices sans serif.



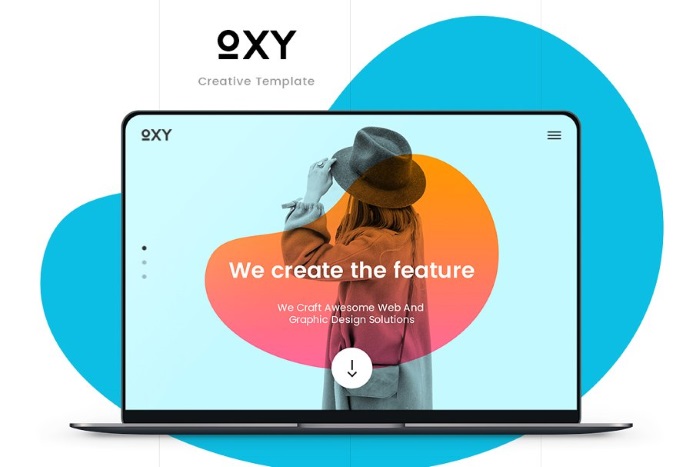
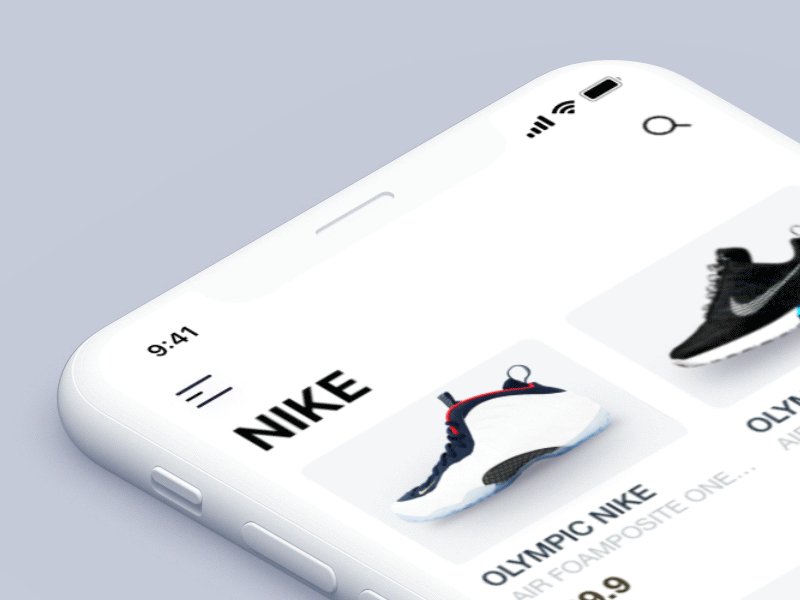
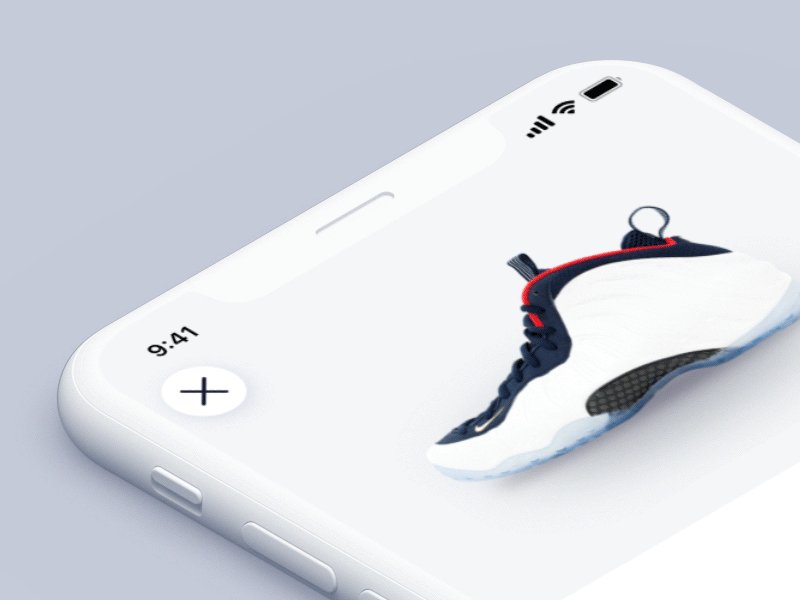
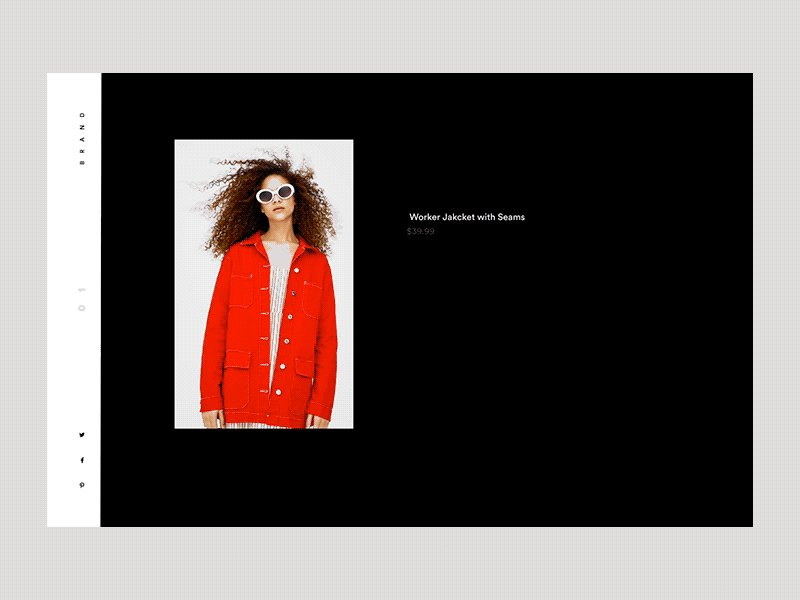
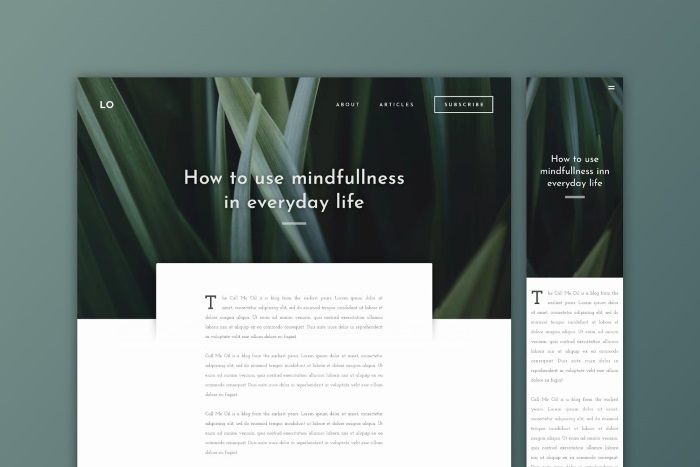
4. LE MINIMALISME
On ne change pas une équipe qui gagne, le minimalisme permet de véhiculer une image simple, moderne et sans prise de tête. Ça respire, ça va à l’essentiel et ça permet de mettre en avant nos images.




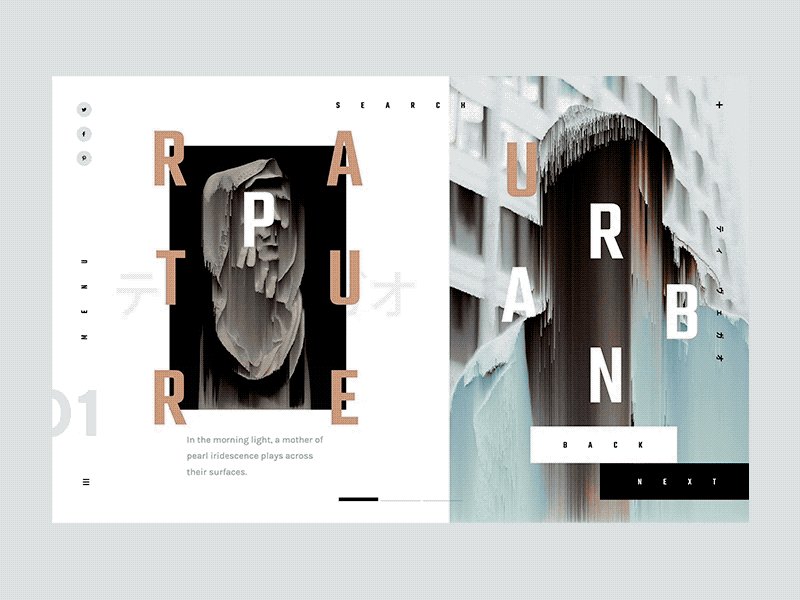
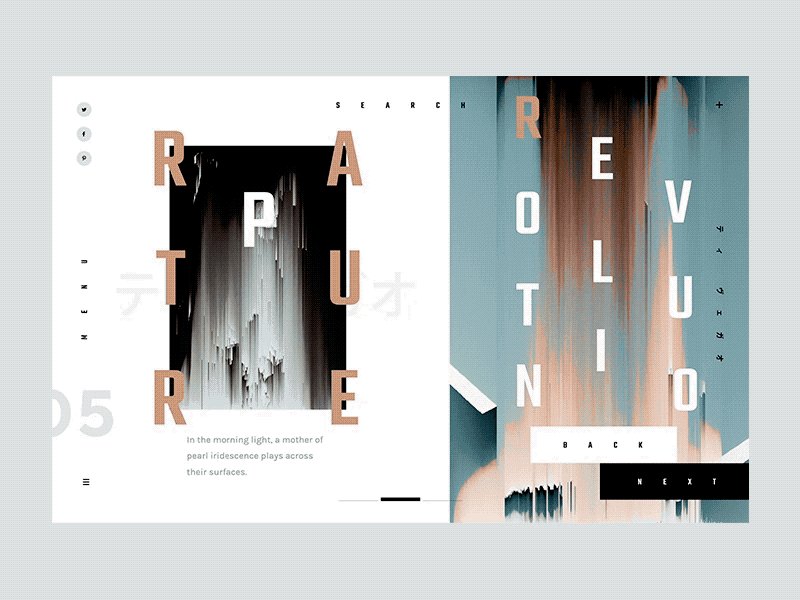
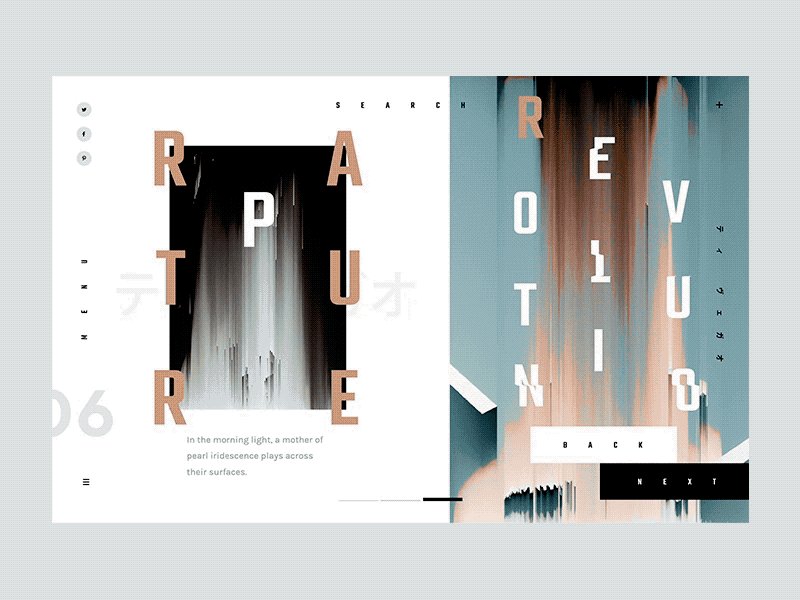
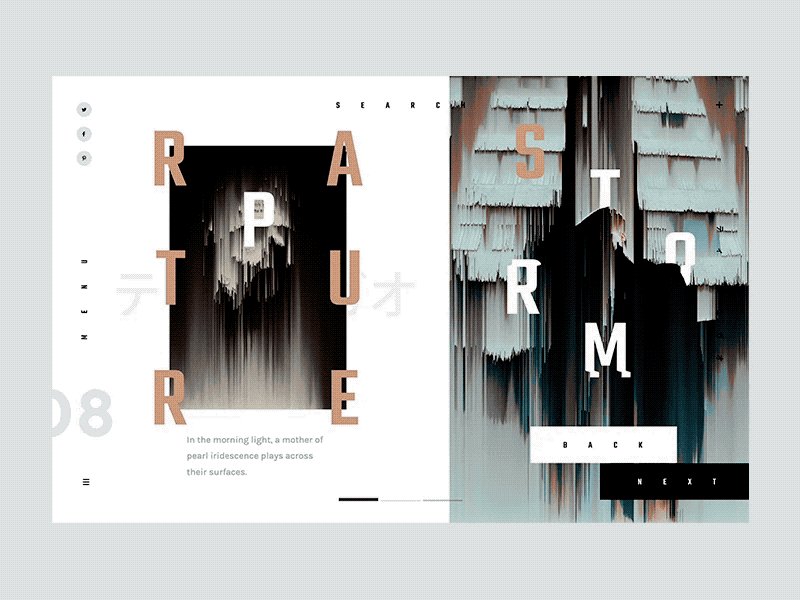
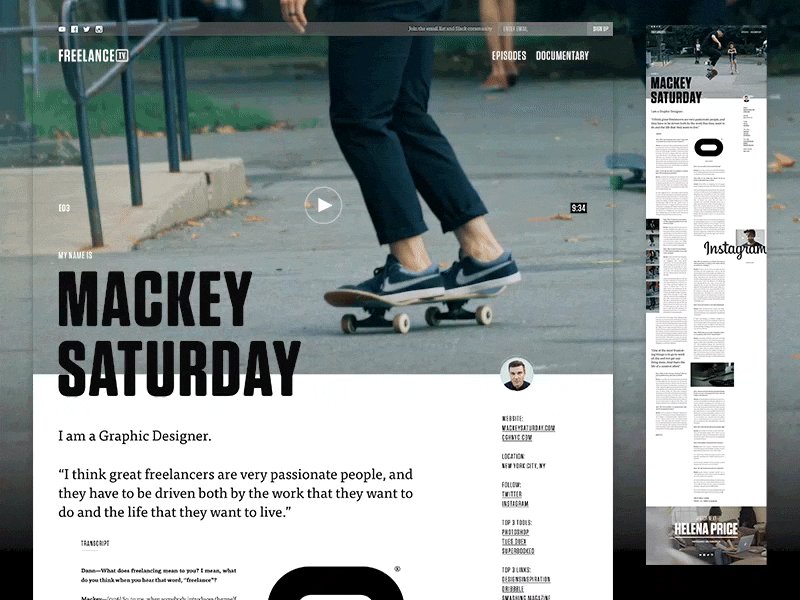
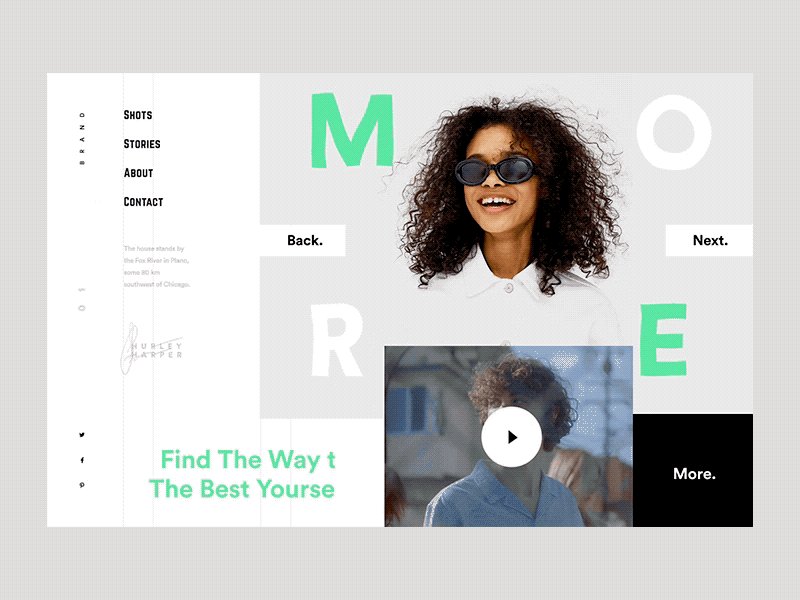
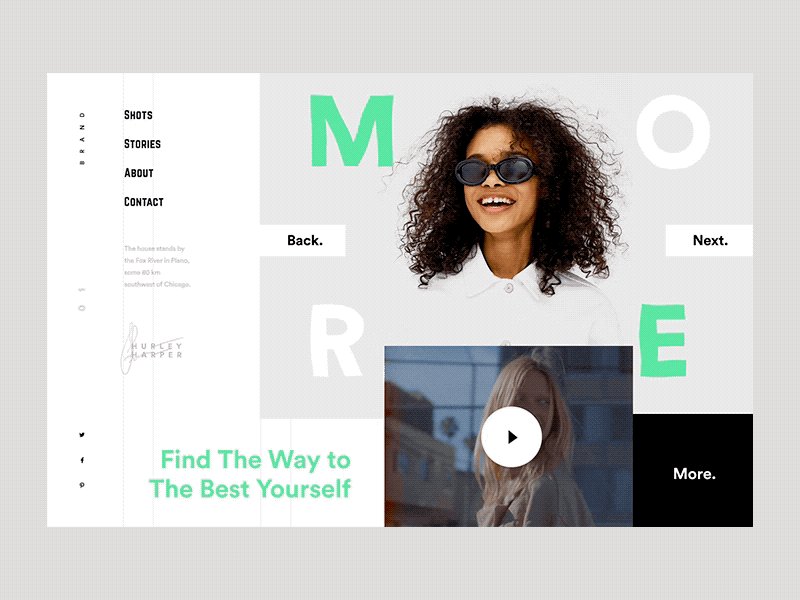
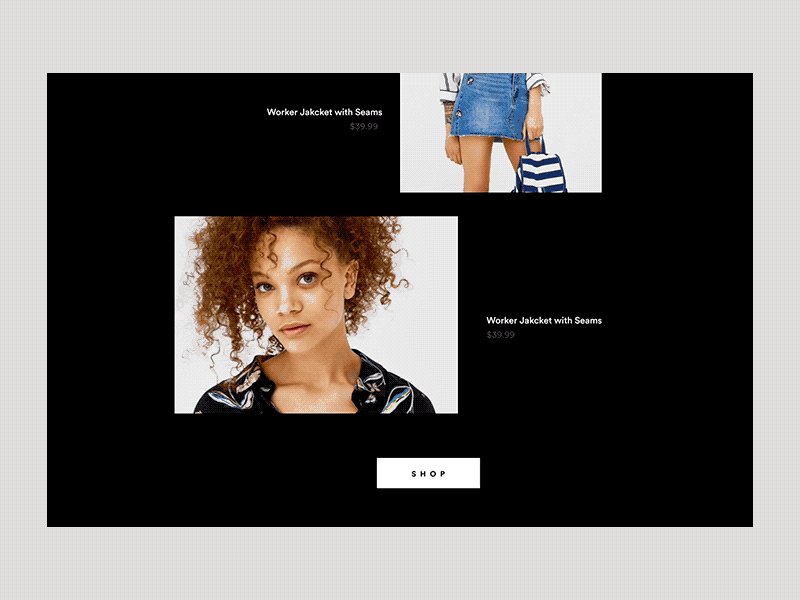
6. LA DÉSTRUCTURATION DE LA GRILLE
Ce style qui donne un aspect « je fais ce que je veux, je me fiche des contraintes » est toujours très actuel !
Pourquoi ? Parce qu’il s’affranchit des contraintes techniques liées aux grilles à 12 colonnes des frameworks CSS très utilisés pour le mobile first (comme Bootstrap ou Foundation). Personnellement j’adore, mais ce design est plus compliqué à mettre en place 🙂 En gros, si vous ne travaillez pas main dans la main avec votre développeur front, vous risquez de le voir se sauver en courant 😉